Twitter Launches The Follow Button For Websites
 Looks like there has been a lot of activities in the Twitter HQ lately. Last week, they acquired TweetDeck and today they acquired AdGrok. There are also rumors floating around about Twitter launching their own photo sharing service. And just a few hours ago, Twitter has announced that they are launching a Follow button for websites.
Looks like there has been a lot of activities in the Twitter HQ lately. Last week, they acquired TweetDeck and today they acquired AdGrok. There are also rumors floating around about Twitter launching their own photo sharing service. And just a few hours ago, Twitter has announced that they are launching a Follow button for websites.
With the launch of the Follow button, Twitter now has two types of buttons for websites to use:
Tweet Button - which can be used to share contents on Twitter
Follow Button - which can be used to establish a connection with a brand/website on Twitter
The Twitter Follow button - How does it work?
The Twitter Follow button works in basically the same way as the Facebook Like button works. Webmasters can put the follow button on their websites and the visitors to the website can simply click on the Follow button to follow the Twitter account of the website.
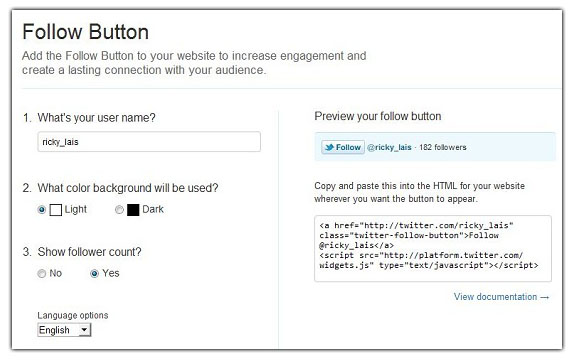
Setting up a Twitter Follow button and putting it in a website takes minimal technical know-how. To make a Twitter Follow button, go Twitter's Follow button creator and simply enter your Twitter username, take your pick between a dark background and a light one and, finally decide if you want your follower count to be shown or hidden. Once all that is done, copy the code generated and paste it in your website.

The Twitter Follow button creator
Why websites need the Follow button
The main advantage of the Follow button is that it allows users to follow a Twitter account from any webpage without leaving it. The immediate advantage will be felt by the brands/websites as the ease in following a Twitter account is likely to increase the number of people following them.

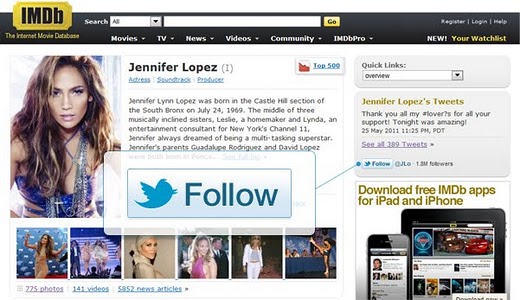
The Twitter Follow button in IMDb
Prior to the Follow button, websites could only place a Twitter button (which was also called Follow button) which is linked to their Twitter account and hope that their visitors follow their Twitter account. Following a Twitter account from a website used to take two clicks and it takes you away from what you were doing. With the Follow button, all it takes is just one button and users can do it without leaving the website - a win for both the website and users.
Another good thing about the Follow button is that these buttons have a JavaScript layer. What this means is that Twitter's web intents JavaScript events can be used with the buttons by webmasters to learn how the visitors interact with the button and to integrate it with web analytics. You can get more details of this web intent events from here.
What more could have been done?
The Follow button has just been release and it would be wrong to complain. However, compared to the Facebook Like button, the Twitter Follow button is severely lacking in one aspect.

Facebook Likes
With the Facebook Like button, websites can choose to display the pictures of the other people who have Liked the page. If any friends of the user have Liked that page, their profile pictures are displayed; if no friends have Liked it, people close to the user's social circle are shown. This has a very strong effect - after all we are talking about social network here. It pays to let the user know that one of his/her friends have also liked that page.
With Twitter, however, that is not the case. The most webmasters can display is the number of followers. Users are just looking at numbers in the Twitter Follow button - not faces. Compared to Facebook's approach, the bare looking Twitter's Follow button looks an uninviting and that is a big deal in social networking. The lack of this feature is not the end of the world for the Twitter Follow button but it would have been a nice feature to have. Let us hope that Twitter adds this feature soon.