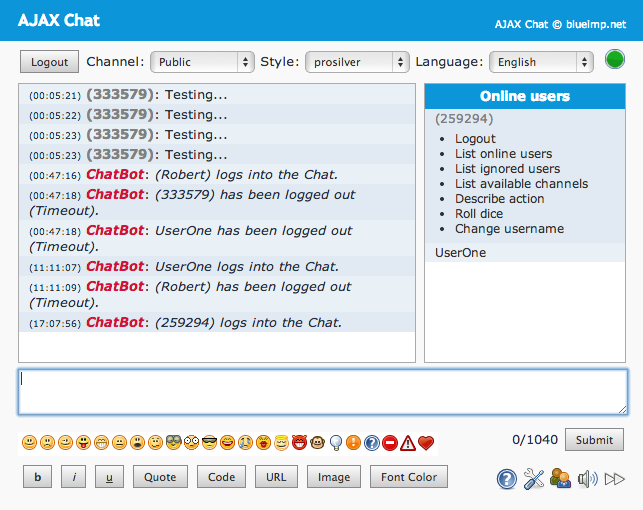
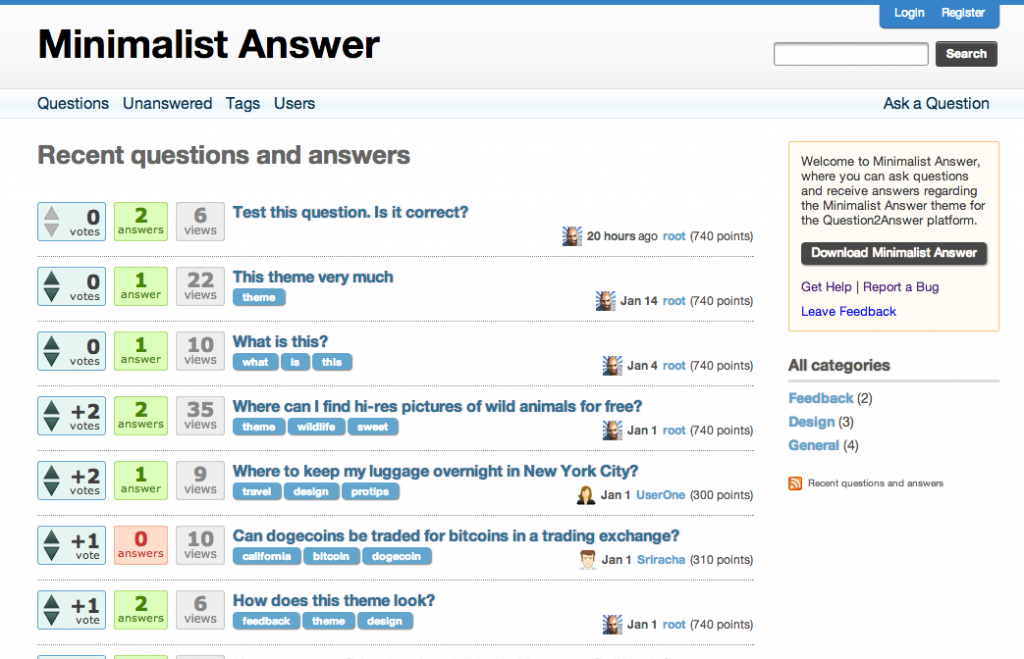
AJAX-Chat is one of the popular PHP & MySQL based chatting platforms out there and so is Question2Answer (Q2A) for hosting Question & Answer forums. In this article we will tell you how you can provide your Question2Answer forum users with a cool chatroom feature for interacting online or do real-time discussions about various topics just like how stackoverflow does it.

How this is going to work?
We will setup AJAX-Chat with Q2A such that whenever an user on your Q2A installation / site is logged-in he/she will be automatically logged into the chat too with the same Q2A username. Is that not cool? Now lets get started.
Download AJAX-Chat & Question2Answer
First of all you need to download the latest version of both Question2Answer and AJAX-Chat and extract contents of both and upload to your server. You can skip this step if you already have a working installation of Question2Answer (Q2A) or AJAX-Chat.

Setup & Installation
You can have Q2A and AJAX-Chat both in different directories or have AJAX-Chat inside the Q2A directory. It really does not matter. Just make sure while configuring AJAX-Chat for Q2A, you specify the right directories and paths as we shall see soon.
AJAX-Chat is typically extracted as the chat directory and you have to place it inside the directory where you have installed. We will use our demo site for this tutorial and it is digitizormedia.com/qa and AJAX-Chat is placed inside the qa directory in chat – digitizormedia.com/qa/chat
With AJAX-Chat inside Q2A directory
Open the custom.php file located inside the lib directory of AJAX-Chat. This file should ideally be blank and just have comments. Append the following code to the file and save it:
// Question2Answer initialization:
define('Q2A', true);
require_once '../qa-include/qa-base.php';
require_once QA_INCLUDE_DIR.'qa-app-users.php';
require_once QA_INCLUDE_DIR.'qa-db-selects.php';With AJAX-Chat outside Q2A directory
Just specify the proper path for the Q2A directory on the first require_once line in the above code
Check If the Q2A user can log into AJAX-Chat
You do not want random people to log-into your AJAX-Chat installation and want only the Q2A users to be able to use the chat. Here is how we can assure this thing happens properly.
Open the CustomAJAXChat.php file located inside the class directory inside lib directory in your AJAX-chat directory (chat/lib/class/CustomAJAXChat.php) and then remove the function getValidLoginUserData including its definition and replace it with the following piece of code:
// Returns an associative array containing userName, userID and userRole
// Returns null if login is invalid
function getValidLoginUserData() {
// Check if we have a valid registered user:
if(!(qa_get_logged_in_userid()===null)) {
$userData = array();
$userData['userID'] = qa_get_logged_in_userid();
$userData['userName'] = $this->trimUserName(qa_get_logged_in_handle());
if(qa_get_logged_in_level() == QA_USER_LEVEL_SUPER || qa_get_logged_in_level() == QA_USER_LEVEL_ADMIN)
$userData['userRole'] = AJAX_CHAT_ADMIN;
elseif(qa_get_logged_in_level() == QA_USER_LEVEL_MODERATOR)
$userData['userRole'] = AJAX_CHAT_MODERATOR;
else
$userData['userRole'] = AJAX_CHAT_USER;
return $userData;
} else {
// Guest users:
return $this->getGuestUser();
}
}All we do in this code snippet is that we check for the current login status of the Q2A user and then return a user object to AJAX-Chat that has details like the Q2A user id which will be used as the user’s chat name and the user level in chat.
Automatically Log Into AJAX-Chat if a Q2A user is already logged into Q2A
And now we have to deal with the last part of the tutorial where-in we automate the login process, that is if a user is logged into Q2A site then he / she will automatically be logged onto AJAX-Chat as well. For this you have to add a new function called “initCustomRequestVars” in the CustomAJAXChat.php file (chat/lib/class/CustomAJAXChat.php).
// Initialize custom request variables:
function initCustomRequestVars() {
// Auto-login Q2A users:
if(!$this->getRequestVar('logout') && !(qa_get_logged_in_userid()===null)) {
$this->setRequestVar('login', true);
}
}With these steps you should be all set. So where do we go from here? Well, there are two more things which we should do in order to make sure the AJAX-Chat & Q2A integration is self sufficient. These are:
- Prevent Un-registsred users to log into AJAX-Chat i.e. only users who have registered via Q2A can log into the chat rooms.
- Change the AJAX-Chat login page – remove login form: Doing this is pretty simple so I would not write a separate tutorial for this. All you need to do is, open the “loggedOut.html” file template folder located inside the lib folder of AJAX-Chat and replace its contents with the following:
<?xml version="1.0" encoding="[CONTENT_ENCODING/]"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="[LANG_CODE/]" lang="[LANG_CODE/]" dir="[BASE_DIRECTION/]">
<head>
<meta http-equiv="Content-Type" content="[CONTENT_TYPE/]" />
<title>[LANG]title[/LANG]</title>
<style type="text/css">
body {
padding:0;
margin:0;
}
</style>
</head>
<body>
<div id="loginContent">
<div id="loginHeadlineContainer">
<h1>[LANG]title[/LANG]</h1>
</div>
Log into Q2A first -> <a href="../" target="_blank">Click here</a> and then reload this page
</div>
</body>
</html>- Create separate chatrooms for all the categories on Q2A – Read this tutorial
I will write tutorials for these soon and update the links. Do keep watching this space.
To remind you again you can check the demo for above integration on digitizormedia.com/qa (register and login first) and then open AJAX-Chat digitizormedia.com/qa/chat.
You can also hire me or one of our developers to do the Q2A & AJAX-Chat integration for you by sending a mail to [email protected] and we will get back to you.