 A CDN (Content Delivery Network) can be described as a life saver for your regular hosting server. If you have a high traffic WordPress blog then you must consider switching to a CDN which will reduce much load off your server. Now, there are lot of plugins which will easily help you to integrate a CDN with your WordPress installation.
A CDN (Content Delivery Network) can be described as a life saver for your regular hosting server. If you have a high traffic WordPress blog then you must consider switching to a CDN which will reduce much load off your server. Now, there are lot of plugins which will easily help you to integrate a CDN with your WordPress installation.
However in this article we will tell you how to integrate a CDN in to your Wordoress installation without using a Plugin. And as they say, lesser the number of plugins you use, the faster your WordPress site becomes!
This tutorial works with both PULL and PUSH Based CDNs. The tutorial has been divided into two parts. The first part covers serving your regular WordPress files like theme javascripts and CSS using the CDN and the second part addresses integrating the CDN for your dynamic content like post images (of course without any plugin).
This tutorial has been written assuming that you have already configured your CDN and is pointed to a location say: http://cdn.myblog.com/
Part 1: Serving Static WordPress files like theme javascripts and CSS using the CDN
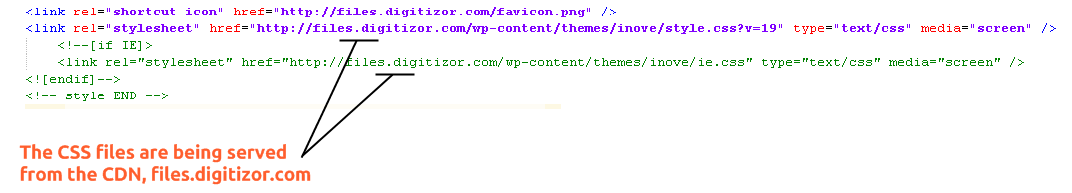
Any wordpress theme has CSS stylesheets and some accompanying Javascripts that make the theme look wonderful. In order to serve these files via the CDN, you have to manually edit a couple of template files, and hard code the URL to your CDN. The url may look something like this:
Part 2: Serving Dynamic WordPress files like post images, etc. using the CDN
Now in order to serve the images in your Posts via a CDN all you need to do is add this function (the code snippet below) to the functions.php file which is present in your theme’s folder.
add_filter(‘the_content’, ‘cdn_urls’);
function cdn_urls($content) {
$domain = “digitizor.com”; //Enter your domain name here…
$rep = “http://digitizor.com”; //Enter the URL of your CDN here…
$tof1 = “http://”.$domain;
$tof2 = “http://www.”.$domain;
$content = str_replace($tof1.”/wp-content/uploads”, $rep.”/wp-content/uploads”, $content);
$content = str_replace($tof2.”/wp-content/uploads”, $rep.”/wp-content/uploads”, $content);
return $content;
}
After you add the code snippet to the functions.php file save it and clear the cache (in case you are using a cache plugin like W3 Total Cache or WP Super Cache). From now on whenever you open your WordPress website and any post, the images and the css / javascript files will be served from your CDN.
In case you are facing an issue implementing this, you can write to me at [email protected]