Drupal is one of the best open-source CMS packages out there. It helps you get full fledged websites up and running in no time 🙂 Like WordPress blogging CMS, Drupal also supports plugins and it has a plethora of them. On such important plugin is Nice-Menus that lets you create a complete set of menus and sub-menus.
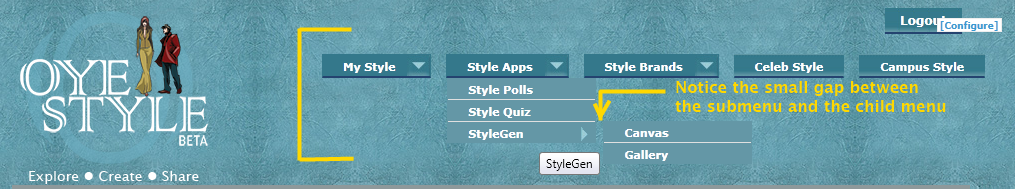
However, the plugin is plagued with a small issue – the results of which can add to a bad UX (User Experience) for your visitors. Nice-Menus has support for Child Menus that scroll to the left of the main menu on hovering over them. Now the issue is after you install the plugin and add child menus to a particular menu, there is a small gap between the child menu and the sub-menu. So when a user tries to go to the child menu from the sub menu, the entire menu may disappear when the mouse pointer goes through this small gap.

Shown above is a screen shot from Oyestyle.com where we talk about latest fashion trends in South Asia. Oyestyle.com is powered by Drupal and uses the nice-menus plugin.
Here is a small CSS style workaround that can help you fix this issue. Just add the following CSS code snippet to your theme’s default style sheet:
/* Nice-Menu Drupal Fix */
ul.nice-menu li ul li {
margin-left:-8px;
}
/* Nice-Menu Drupal Fix End*/
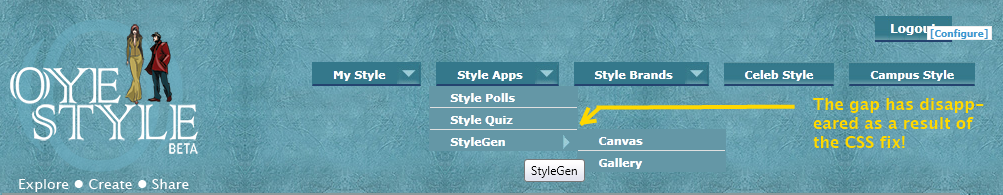
The property Margin-Left is set to -8px which removes the gap between the child menu and the sub menu of Nicemenus. You can set this value according to your theme’s requirement. Here is a screen shot of the nice-menus’ child menus after applying the fix. You can see that, the gap has now disappeared and your visitors can now easily navigate through all the menus and their children!