 Google Chrome and Safari browsers have an amazing feature that lets users resize the textarea element on a webpage according to their convenience. Although this might be good for the user, but from the point of view of a web designer, this might be a little disturbing as resizing the textarea element may actually spoil the design of the webpage on the user’s side. So, in this article we will tell you how to disable the textarea resizing feature for your webpage in Google Chrome and Safari.
Google Chrome and Safari browsers have an amazing feature that lets users resize the textarea element on a webpage according to their convenience. Although this might be good for the user, but from the point of view of a web designer, this might be a little disturbing as resizing the textarea element may actually spoil the design of the webpage on the user’s side. So, in this article we will tell you how to disable the textarea resizing feature for your webpage in Google Chrome and Safari.
 You can disable the textarea element in two ways – via an external CSS file or using the style property in your textarea element definition.
You can disable the textarea element in two ways – via an external CSS file or using the style property in your textarea element definition.
Disabling TEXTAREA using style property
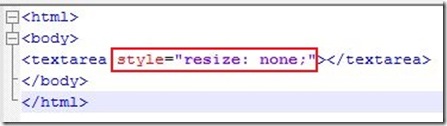
Just insert the following styles property definition in your code wherever you have defined a TEXTAREA element:
<textarea style="resize: none;"></textarea>
Check the image below.

Disabling TEXTAREA using external CSS file
You can insert the following property in your existing CSS (stylesheet) file or if you do not have one then you need to create one:
textarea {
resize: none;
}